仙台に引っ越して来た直後にこのエントリーを書いてからそろそろ5年が経つ。子供もできて1年経ち、見える世界が変わってきたので、改めて仙台移住してどうだったかや、率直な感想をもう一度書き連ねようかと思った。
akagire.hatenablog.com
総評
仙台や宮城に対する解像度が上がってきて、ネガティブな部分も見えてきたことは確かだが、トータルで見ても引っ越してきて良かった と心から言える。
その前にお前誰だよという方向けに自分のスペックも置いておくとこんな感じ。
- 30代後半のおっさん既婚
- 妻も30代後半
- 1歳の♂子育て中
- 東京に10年住んでた
- 実家は山形
- 仕事はフルリモのWeb系の開発者
- 月1ペースで東京出張あり
- 乗り物全般が好きだけど車とかバイクでゴリゴリ遊ぶとかはやってない
- 旅行・キャンプ・山登り・カメラ趣味ありだがもう少し子供が大きくなるまで自重中
- 持病持ちでトイレが近い
どの辺がネガティブなのか?
まず前提を書いておくと、自分の期待値とのズレがどれぐらいあったかを書くので、人によっては必ずしもそうは感じないかもしれないという点には気をつけてほしい。
1.交通の利便性
地下鉄沿線に住んでいれば全然問題ないぜー!と思っていたが、やはり住み慣れてくるとそうでもないなとは思ってしまった。
一応擁護もしておくと、地下鉄や電車で行けるところだけで生活することは全然可能だし、自分は東京にも「意外と便利じゃないな」という感想を持っていたので、どこに住んでもそう感じる性格(自力で移動できる手段が欲しい人種)なのかもしれない。
仙台の主要な観光地。。。例えば松島とかであれば線路沿いということもありクルマがなくても問題はないが、ややニッチな観光地への便は良いとは言えない。例えば三角油揚げで有名な定義山という場所があるが、そこに行くには仙台駅から2時間バスを乗り通す必要がある(ようにGoogle Mapに案内される)。車だったら仙台駅からでも1時間ちょっとで行けてしまう(さくらんぼ狩りシーズンなど、山形方面の交通量が多い時は1時間以上かかることもあるが、その時はバスだとさらに時間がかかることになる)。
交通の便が地方都市の中では整備されていて恵まれている方ではあるが、やっぱり地方都市であり、仙台バイパスにはロードサイド店舗が立ち並んでいて、クルマ文化が根付いている。府中〜八王子あたりをドライブしている時とあまり変わり映えはしない。
幸い、公共交通機関で行けるディーラーや中古車店、自動車学校はたくさんあるので、仙台に引っ越してくることを検討している場合、以下の条件に当てはまるならば急いで車や免許の手配をする必要はないだろう。
- 南は名取・北は泉・西は塩釜・東は愛子の範囲内の駅まで徒歩15分圏内に住む
- 観光に興味がない、または頻度が多くない
- 街歩きが好きで当分仙台駅近辺で満足できそう
もちろん、不便だなと思うかどうかは各自の要求水準・健康状態・家族構成によって異なるので、あくまで参考程度にしてほしい。
2.物価
これは仙台に限らず、おそらくどこの地方都市も同じであり、首都圏にしか住んだことのない人から誤解されるが、スーパーの物価はむしろ東京の方が安い。流通する量が多ければ多いほどコストが下がるので、見逃されている不都合な真実かと思う。
だが待ってほしい。だれが「お店はスーパーしかない」といつ言った…?
そう、スーパー以外の選択肢に目を向ければ話は変わってくる。要は産直・道の駅・行商がやってる露店を上手に活用すると、かなり安く手に入る。
季節のものしか置いていないので、物足りなさを感じることもあるかもしれないが、むしろ季節のものが安くて美味しいので、利用しない手はない。
そして家賃に関しては、上杉界隈、仙台駅近辺、西公園界隈を除けばかなり安い。もちろん、車を買うことになればその分が上乗せされるので、お得に感じるかはそれぞれのライフスタイルや思考性による。(通勤が苦じゃないなら東京だってやや辺鄙な場所に居を構えればそれなりに家賃は安いはずなので。自分にはそれが無理だったし、車を所有したかったので、概ね満足している)。
3.流通
要は、東京では手軽に手に入ったのに仙台では手軽には手に入らなくなったものが少なからずある、というもの。オンラインショップがあればその壁はない一方で、体験を買うものや、オンライン展開していない商品の入手はやはり難しい。飲食店についても、個人経営だったり首都圏だけで展開するチェーン店の商品を利用することはやはり難しい。
アーリーアダプター気質なのでぐぬぬとなることがないわけではないが、ご当地に目を向ければ仙台だけで展開するチェーン店とか個人経営のお店はあるので、SNSで話題のお店を利用したいという欲よりも今住んでいる家の近くのお店を開拓したいという欲求が上回っているので、これも困っていない。
4. コミュニティ
これも流通と同じで、どうしても仙台のコミュニティでは得られない人と情報は存在する。オンラインコミュニティ(ここで指しているのは「IT系の勉強会」)がコロナ禍で非常に発達したおかげで、自宅で夕飯の支度をしながら情報を得ることができるようになったが、今年の夏前から、オフライン勉強会も増えてきており、やや情報の非対称性が進んだ印象を持つ。こが唯一代替案のない課題かもしれない。
そもそも、コミュニティは人が集まれば集まるほど発展するので、これについて東京と比較するのはかなり厳しい。
実際、自宅で夕飯の支度をしながら参加する勉強会は、知識のインプットは得られるが、人とのつながりは得ることが難しいので、本来の意味でのコミュニティ活動は、そのような向き合い方では元から満足いく結果にはならないのだが。。。
これも擁護しておくと、仙台のITコミュニティによる勉強会もそこそこ活発であり、フルリモの会社が増えたことで固定化しがちだったメンツも、新しい風が入ってきている印象もあり、今後に注目したい。
唐突に宣伝もしておくと、自分も仙台のフロントエンド勉強会コミュニティと、Ruby勉強会コミュニティの運営に関わっているので、注目するだけでなく盛り上がるように協力していきたい。それぞれの運営メンバーへ配慮もしておくと、子供が産まれてからは活動に積極的に関われていないため申し訳なく思っている。。。
子供ができて見えてきた仙台のいいところ・悪いところ
子供の話が出たので、5年前に感じたいいところ・悪いところのアップデートは切り上げて、以前のエントリでは触れていなかった「子育てのしやすさ」についても触れていければと思う。
なお、別の自治体で子育てをしていないので相対的な判断は難しく、個人的にどう感じたか、という観点で記述している点に留意してほしい。
いいところ
1.自治体からのサポートは必要十分だった
自分が住んでいる太白区では、妻の出産後から様々なサポートが受けられた。
例えば、初産の母を対象とした離乳食セミナーといった子育て関連から、保育園の入園の手続きについては、申し込み用紙が紙での提出が必要ではあったが、提出後に希望保育園の追加や優先度変更などは電話口でも可能など、柔軟に対応していただけた。
www.city.sendai.jp
毎月の夜間急患外来については毎月配布される市報に掲載されており、地下鉄各駅で入手可能なほか、市のホームページから参照もできた。
www.city.sendai.jp
急なワンオペでの買い物などについても、のびすくという施設が各区にあり、保育園がお休みの日でも安心して利用できそうだった(今のところ、利用したことはない)。
www.nobisuku-sendai.jp
2.今の生活圏・生活時間で接するコミュニティで子供に対する攻撃的な人間に遭遇していない
脱東京の目的の一つであった安全保障だが、今のところ狙い通りだった。妻曰く、一人で子供を連れてバスに乗っていても嫌な気分になるようなことはなく、むしろ高齢者から席を譲ろうとされてむしろ恐縮してしまった、という話を頻繁に聞いている。
今住んでいるマンションでも、あいさつを無視する人に遭遇することはあるが、基本的に子供を連れている時はみな優しい声をかけてくれるし、自然と小さい子供を持つ家庭感のつながりが発生しているが、それも過剰ではなく、程よいというか、エントランスでの情報共有程度なので、心地よい。これはまだ子供が小さいからかもしれないし、今後も様子を見ていきたいし、仲良くなれそうであれば拒絶する理由もないので、流れに身を委ねていきたい。
逆に、こういうニュース https://www.j-cast.com/2023/11/08472568.html を見ると胸が傷む 。この件も、最終的には、まだまだ東京の民度も捨てたものではないと感じるが、そもそもこういう騒ぎに巻き込まれるだけで不快であり迷惑なので、本当に被害者には申し訳ないが、脱東京して良かったと感じるいっときでもある。一方弁明させてもらうと、自分たちも東京に頻繁にいくのでいつか嫌な目に遭うかもしれないという覚悟もあり、防衛手段としてこのような情報も目に入れておかなければと感じており、シャーデンフロイデを感じるために情報収集しているわけではないことは明言させてほしい。
というのも、節名を長々しく「今の生活圏・生活時間で接するコミュニティ」と付けた理由はここにあり、仙台でも似たような事例は存在している https://kahoku.news/articles/20231003khn000030.html 。なので、全くないわけでないが、自分が住んでいる場所の近辺では、安全性はありそうだ、というに留める。
3.結果的に保育園に入れた
実は宮城県は、待機児童数が2021年度で8位だ。
statja.com
そして、宮城県の最新の統計 https://www.pref.miyagi.jp/documents/15921/r5taikijidou_kosodate.pdf によると、待機児童数が最も多いのは多賀城市であり、仙台市は 0 となっている。
www.city.sendai.jp
じゃあ仙台市の赤ちゃんはすんなりと保育園に入れるのかというとそうではなく、「家から車で30分走らせた保育園に入園させることができるのに希望がだされてない…せや、家の近くに認可外保育所がある家とか家の近所の保育園が開くの待ってるのは贅沢な判断ということにして待機児童から除外したろw」という計算方法であり、実質的な生活を送る上で参考になるような意味のある数字にはなっていない。
newsdig.tbs.co.jp
そしてこの状態は仙台に限らない。
www.tokyo-np.co.jp
なので、区役所の子育てに関する相談の窓口になっている方からは「1歳で希望を出す場合はまず入れません。本気で復帰したいのであれば0歳で入園希望出してください」と、はっきり言われた。これは保活で回ったすべての保育園でも同じコメントをもらった。理由は単純で、0歳と1歳の募集枠が等しい場合、0歳から預かっている子の枠がそのまま1歳にスライドするため、1歳から応募されても受け入れることはできない、そして1歳から追加で募集する余裕はどの保育園にもないからだ。1歳からの増枠が存在する保育園もないわけではないが、そのためには 1. 保育施設に収容可能な余裕があること、2. 4月の時点で「児童福祉施設最低基準」 https://www.mhlw.go.jp/shingi/2008/10/dl/s1006-7e_0005.pdf を満たすための保育士が確保できることが確実であること、のどちらも満たすか、たまたま転園する子がいることが確定しているか、に限られてくるのでまぁ難しいだろう(特定を避けるためぼかすが、うちの子供を預けている保育園も上記のうち片方の条件を満たせずに増枠には至っていないようだ)。
うちも、本当は1歳までは保育園に入れず、短い赤ちゃん期間を大切にしようと考えていたのだが、最終的には、6ヶ月を過ぎた頃から保活を始めて、7ヶ月目に応募して、第一希望の保育園で入園が決まり、9ヶ月で妻は時短で復職することとなった。
正直なところ、当初はこの判断を2つの理由で後悔していた。ひとつめは子供との時間が奪われたように感じたこと、もうひとつはこんな小さい子を保育園に預けてしまって良かったのだろうかという判断に対する不安だった。
が、これはすぐに考え方を改めることになった。
まず一つ目が、入園が決まった保育園の募集枠が、ちょうど応募した月に増えたものであること、二つ目は、4月や10月といった応募が集中する月での申し込みではないにも関わらず、その増えた枠全てがうちの子の入園と同時に消えたことだ。
そしてその枠はいまだに復活していない。つまり、このタイミングで応募していなかった場合、未だ保育園を探し続けていた可能性が非常に高い。今そう考えると、ゾッとする。
そして、3つ目が、他の家庭の子供と子が接することで、成長曲線の変化量が明らかに増加したこと、そして4つ目は子育てに関する相談ができる相手が親以外にできたことも、結果的に早いうちに預けて良かったと感じた理由になる。
長ったらしく書いたが、保育園や区役所の担当者から言われた「本気で保育園に入れたいのであれば0歳から入園希望を出して」はガチなので、参考になれば幸いだ。
横道に逸れるが、こども園はどうなのか?ということだが、いいと思う。1歳まで入れる場所がなかった場合はこども園も申し込む予定ではいた。ただし、元幼稚園であることが多いので、考え方や施設の良さが際立っていたとしても、平日休日関係なく保護者が参加するイベントが開かれる可能性があるので、それを許容できる必要がある。
そしてもう一つの選択肢である認可外保育園については、判断できなかった。というのも、認可外保育園への見学アポ自体は取っていたのだが、予定日前に認定保育園への入園が内定したため、見学をキャンセルしてしまった。なお、あまり大きな声で言いたくないが、うちの世帯収入の場合、認可保育の施設利用料よりも、通園可能な認可外保育の利用料の方が安価になることが明白だったため、内々定連絡が来た時は割と悩んだが、床面積の広さや園庭の有無という部分で判断して、認可外保育園の見学予定をキャンセルし、認定保育園への入園を決めた。
4.医療費が世帯年収に関わらず無償
これは今年の2023年4月から適用になった。非常に助かる。
www.city.sendai.jp
ちなみに子供の最初で最後の自費診療(といっても保険適用で3割負担だったが)の際に、ちょうど会社の保険が切り替わったタイミングだったため、妻が前の保険証を間違えて使ってしまい、現在精算処理であたふたしている。。
悪いところ
1.教育コストが地方都市の割にかかりそう
教育に関しては聖域的な側面があり、住んでみたり、実際に自分が体験したり、子育てを通しての経験談を聞くことでしか判断できないので、ここに書いてあることも正しいとは限らないのだが、あくまで自分が聞き及んだ内容を書いておく。
そもそも、地元ではない街にある学校のカーストを知ることが割と困難なので、判断するには入学難易度、つまり偏差値を判断にするしかない(もちろん知り合いからの話も大いに参考になる)。そのためには、みんなの高校情報というサイトが役にたつ。
www.minkou.jp
この、宮城県情報を参照することになる。
www.minkou.jp
これを見ると、宮城で最も偏差値の高い高校は仙台二高の72(!)だった。あとはざーっと眺めていくと、なんか偏差値50近辺が少ない気が…
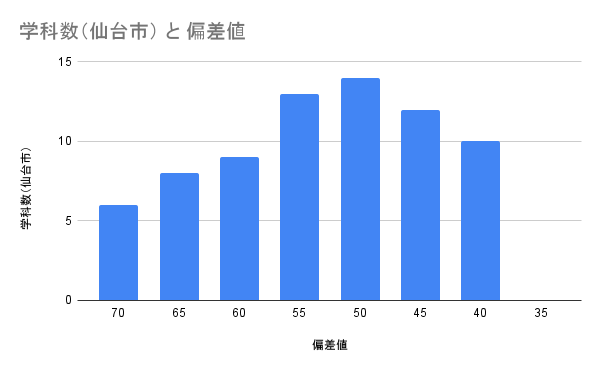
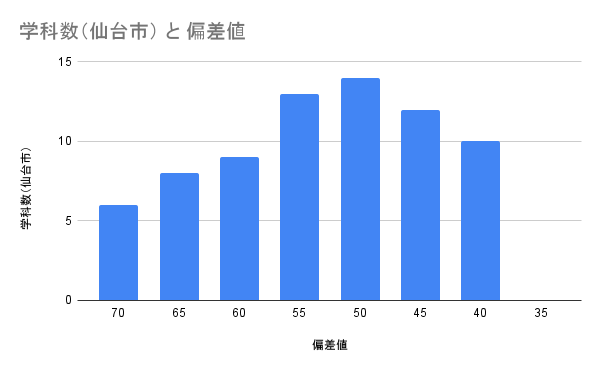
ということで、偏差値一覧から仙台市の学校だけ抜き出して5の倍数別で三捨七入・八捨二入で丸めてにヒストグラムをとった。
 みんなの学校情報のデータを元に @seal2501 が作成
みんなの学校情報のデータを元に @seal2501 が作成
結果、一応50にピークが来たが、トップが72なのでロングテール感がすごい。仙台の公立校で中央値を取ったら56だったが、どこの地域も工業系は不当に低く出てしまうことを鑑みると、偏差値60くらいでないと公立には入れなさそうとなる(※一応補足すると、学校別の偏差値をとったところで在校生徒数のデータが加味されていないので、個人の成績を判断するには誤った統計情報の使い方になっている点に留意したい、あくまで参考として使ってる)。
なるほど、「ナンバー高(仙台一高、仙台二高、宮城一高、二華高を指す ))対策!」と銘打った塾が目に留まるわけである。
そして、仙台市内の私立校の中央値も47であり、上を見ればウルスラが67という恐ろしく高い偏差値になっている。つまり、滑り止めとして偏差値が高い私立校が複数存在する構図になっているものと思われる。(ちなみにこの話を宮城県民にすると大体必ず「え、あのウルスラが難関高?」とびっくりするので、以前はそうでもなかったのかもしれない)。
となると当然、日々のテストでは平均80点を取って貰う必要があるのだが、自分自身がそこまで頭が良かったわけではない為、それがいかに困難な課題なのかは容易に想像できる。日々学校でちゃんと勉強するのは本人の器量だけでなく交友関係も影響する。だからといってそこに親が口出しするのはモラルに反する。と考えると、いざ受験で頑張りたいという気持ちになった時に子供を支援してやれるように、教育費は高めに見ておく必要がありそう。
親のエゴ丸出しにはなるが、小さいうちからそういうマインドになるような言動や行動を、親が模範になるような行動をして、興味を持つような機会をつくっていくしかないかもしれない。となれば、必然的に教育コストが高くなる、つまり、すでに教育コストがかかり始めていることを意識した方がいいのかもしれない。
2.小児科が足りない
これも仙台特有の問題ではないかもしれない。全国的に減っている https://www.mhlw.go.jp/content/10800000/000584472.pdf という話は聞いている。つい先日も、お世話になっていた病院の小児科医の先生が体調を崩したとかで、小児科の規模を大幅に縮小してしまい、非常に困った。幸い、家の近所にまだ別の子供を見てくれる病院がいくつかあるが、大体そういうところは非常に混んでいる。ちょうど先日子供が高熱を出してしまい、病院の受付開始時間に整理券を発行したところ、驚異の260分待ちだった。さわやかもびっくり。こうなると、リモートワークで子供の様子を見ながらだましだまし仕事するのも面倒になる。来院時間指定ではなくあくまでキューイングなので、ノーショーで繰り上がったり、難しい症状の方の診療がはいって長引き後ろ倒しも発生する。一応、受付10分前に電話がかかってくるのだが、そのタイミングで大切なミーティングでも入っていたら、と考えると、心理的な負担はかなり高い。
まとめ
と、取り止めもなく書いたが、これも概ね不満よりも心地よさの方が上回っており、概ね満足しているという状況は変わらない。
保育園に入れていなかったらまた印象は異なるかもしれないが、もし仙台に子連れで引っ越してくるとか、子供を持つ予定があり仙台への移住を検討しているなら、住むエリアは吟味した方が良さそうだ。あと、市の情報をしっかり取りにいくこと、市や区役所の担当窓口を使い倒すことも忘れずに。
その他、仙台について解像度が上がってきたこと
特記するほどのネタではないが、仙台に引っ越してきて、最初は感じなかったけど最近感じてきていること書き出しておこうと思う。大きなネガティブにはならないが、知っておいた方がいいかな、レベルの小ネタ。
1.クルマの運転が荒い
ノーウィンカーターン、車間距離不保持、赤信号無視に何度か遭遇している。それと、渋滞時の合流の難易度が非常に高い、具体的には、合流させてくれないのでグイグイ行くことになり、結果的に相手も嫌な思いをしているのは想像に難くなく、負のループだなぁとは思う。なので、自分はどんどん合流させる正のループが生まれる、感謝をちゃんと伝える運転を心がけてはいるが、波及効果は幾許も無いだろう。。。
あと、クルマで長町のモールに行くと、車種は書かないけどみんなが想像するようなミニバンがマジで運転が荒かったり挙動が不審なので、近づかないようにしている。東京よりひどいかもしれないし、今は東京も酷いかもしれない。ここは相対的な判断しかできないので、これ以上の言及は避ける。
2.公共交通機関の未来が心配
もうずっと赤字。早々に廃線やバス転換みたいな話はないだろうが、駅から近いというのが今住んでるマンションの購入理由なので、万が一地下鉄がなくなったらマージで困る。それでいて、人口のボリュームゾーンである高齢者層には敬老乗車証を配布し、定価の10%で乗れるようにしているとマンションの方から聞いて目ん玉が飛び出た。その方も、申し訳なくなるとおっしゃっているほど分厚い社会保障だと思う。
このエントリの下書きをしている最中に、来年2024年度から25%負担に増やす方向が示されたが、個人的にはそれでも安すぎる気はする。
www3.nhk.or.jp
ただ、制度のあらましとしては、高齢者の社会参加を促すという目的があり、また裏の目的にはなるだろうが、高齢者のモーダルシフトを促し、交通事故のリスクを下げるという効果も期待できるだけに、難しい判断が迫られていると思う。
これも仙台に限らずっぽいので、鉄坊主氏の話を聞くのが早い。
youtu.be
3. 仙台の足立区相当のエリアは××
大きな声で話すことではないので、わざわざ文字には残さない。
4. 毎月みたいに都心部でイベントがあり、付随して交通規制がある
住んでるエリアや目的によっては、交通規制がしんどいです。これも投函されるお知らせや市報を確認することが重要。